 Bootstraps: Welches Framework bei der Web-Entwicklung?
Bootstraps: Welches Framework bei der Web-Entwicklung?
Welches Framework soll es denn sein?
Sprechen Sie AngularJS, Ionic, jQuery, Kendo UI, MooTools oder Wakanda? Verstehen Sie Foundation, Gumby, Yaml, MontageJS, Bootstrap oder HTML Kickstart? Alles klar oder besteht Erklärungsbedarf? Es handelt sich um JavaScript und/oder HTML5-Frameworks.
Gut, jetzt sprechen wir Bootstrap. Der Einsatz dieses Frameworks verspricht einiges:
- Für alle Personen (Anfänger – Experte)
- Für alle Web-Anwendungen (von der einfachen statische Seite bis zur komplexen Verknüpfung mehrerer dynamischer Seiten)
- Für alle möglichen Geräte, insbesondere auch mobile Geräte wie Smartphone und Tablet
- Diverse vorgefertigte Komponenten – ready to use
Als Anfänger freue ich mich, dass ich dieses Super-Framework einsetzen und so die Produktivität von Anfang an massiv steigern kann. Auf der Einstiegsseite kommen Begriffe wie CSS, Präprozessor, Less, Sass und Plugin vor. Wie war das mit dem Anfänger? Sich nur nicht entmutigen lassen und in die Welt vom Web-Engineering eintauchen!
Mit CSS (Cascading Stylesheet) wird die Darstellung von HTML-Elementen gemacht. Die Grundidee ist die Trennung von Inhalt (HTML) und Gestaltung (CSS). Auf diese Weise können Layout, Farben, Typographie und Animationen definiert werden. Gewisse Attribute können vererbt werden, müssen also nicht jedes Mal neu definiert werden. Ein zentraler Punkt für mobile-fähige Websites: Mit CSS können für verschiedene Ausgabemedien (PC, Smartphone, Tablet) unterschiedliche Darstellungen vorgegeben werden.
 Less ist ein sog. CSS Präprozessor. Dieser bietet zusätzliche Funktionalität wie Variablen. Variablen kenne ich als Programmierer und freunde mich mit CSS immer mehr an. Mit Hilfe von Variablen können Farben, Font Eigenschaften etc. zentral gespeichert werden.
Less ist ein sog. CSS Präprozessor. Dieser bietet zusätzliche Funktionalität wie Variablen. Variablen kenne ich als Programmierer und freunde mich mit CSS immer mehr an. Mit Hilfe von Variablen können Farben, Font Eigenschaften etc. zentral gespeichert werden.
Sass (Software as a service) ist ein allgemeines Konzept bei der Software-Entwicklung. Für meine einfache Webseite brauche ich das zum Glück nicht.
Web-Entwicklung: jQuery Plugin
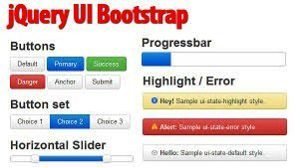
Wie funktioniert es mit dem jQuery Plugin? Was hat jQuery mit Bootstrap zu tun? jQuery ist ein Framework, welches zusammen mit Bootstrap verwendet werden kann. jQuery plugins sind gekapselte Funktionalitäten, welche mit jQuery implementiert sind. Ich bin begeistert: es stehen unzählige Funktionalitäten zur Verfügung, welche ich nicht selber implementieren muss. Eines habe ich schon gelernt: ein neues Framework bedeutet viel Arbeit. Also beschliesse ich, im Moment auf jQuery plugins zu verzichten.
Mittlerweile habe ich schon viel Zeit verbracht, um mir diese Informationen zu beschaffen. Geschafft, denke ich und starte voller Elan mit meinem ersten Projekt: Eine einfache statische Webseite, um erste Erfahrungen mit Bootstrap zu sammeln. Ich wollte absichtlich kein bestehendes Beispiel anschauen sondern von Beginn weg etwas selber machen. Schliesslich wollte ich etwas lernen. Gelernt habe ich mehr als ich wollte. Nicht unbedingt gewollt.
Der Reihe nach:
 Der Download der aktuellen Version hat geklappt (kompiliert mit minified CSS, JavaScript und Fonts).
Der Download der aktuellen Version hat geklappt (kompiliert mit minified CSS, JavaScript und Fonts). - Mit welchem Tool erstelle ich die Webseite? Notepad oder eine komfortable IDE? Da ich nicht viel Zeit verlieren wollte, entschied ich mich für Notepad. Was ich erst später bemerkte: eine Validierung der HTML-Tags sowie eine optisch (farbliche) Kennzeichnung ist nicht möglich. Das wäre sehr hilfreich gewesen, besonders als Anfänger.
- Wie wird Bootstrap eingebunden, wo müssen die Files gespeichert sein? Wie funktioniert es mit relativen Pfaden? Auf Anhieb hat es nicht geklappt.
Schlussendlich habe ich es geschafft, eine statische Seite mit Bootstrap zu erstellen. Ohne Framework wäre es wesentlich schneller gegangen. Rückblickend kann ich sagen:
- Damit ein Framework (ob JavaScript oder HTML) richtig eingesetzt werden kann, sind Grundlagenkenntnisse in JavaScript, HTML5 und CSS nötig.
- Jedes Framework, das neu eingesetzt wird, erfordert am Anfang (viel) Zeit.
- Längerfristig lohnt sich der Einsatz eines Frameworks.
Auch im HFU Lehrgang NDS Web-Engineering werden Frameworks eingesetzt.
Weiterführende Links:
- Auflistung einiger JavaScript-Frameworks: http://en.wikipedia.org/wiki/Comparison_of_JavaScript_frameworks
- Auflistung einiger HTML5-Frameworks: http://webdesigncone.com/2014/responsive-html5-frameworks/
- Bootstrap: http://getbootstrap.com/
- jQuery: https://jquery.com/
- jQuery Plugins: https://learn.jquery.com/plugins/

Martin Hager
Bereichsleiter Informatik HFU